
Multiple File Selection Using Custom Uploader in WordPress
I want to show you how to choose multiple file select by using custom uploader in wordpress.
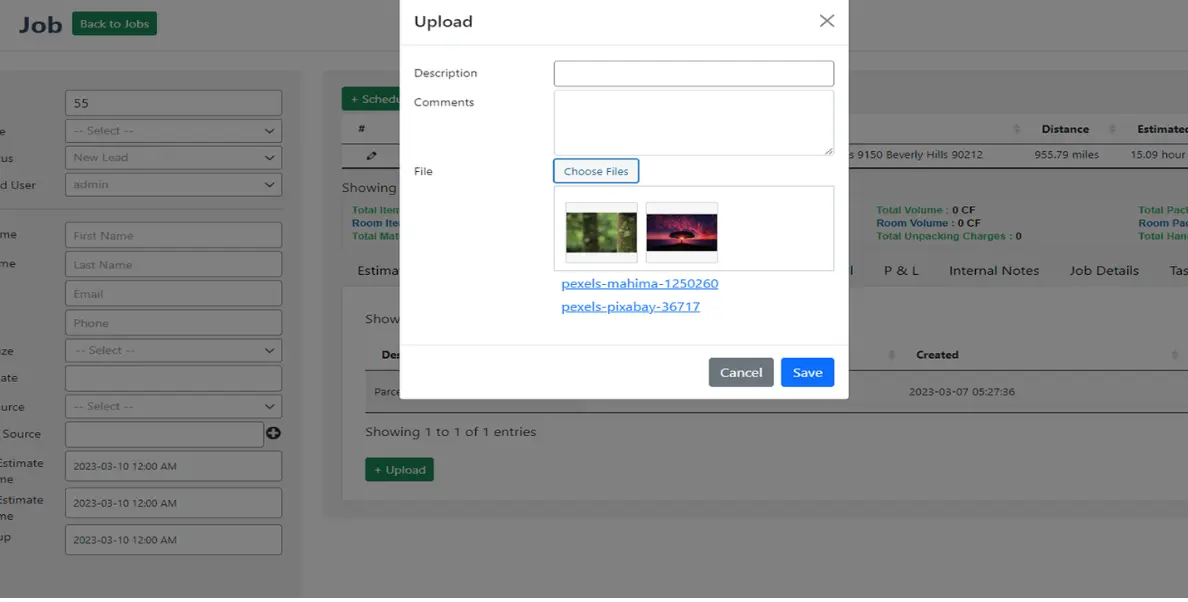
Step 1 Create The Form
For that first of all you need to add input field in your form.
<div class="form-row mt-1">
<label for="wcp-popup-upload-file" class="col-md-4 col-form-label-sm"> File
</label>
<button class="button" name="wcp_popup_upload_file" id="wcp-popup-upload-file" value="choose file">Choose Files</button>
</div>
<div class="form-row mt-1">
<label for="wcp-popup-upload-documents" class="col-md-4 col-form-label-sm"></label>
<div id="calculator-upload-documents" class="postbox">
<div class="inside">
<div id="documents-files-container">
<ul class="documents-files ui-sortable">
</ul>
<input type="hidden" id="wcp-job-document-ids" name="wcp_document_ids" value="">
</div>
</div>
</div>
</div>
Step 2 Apply css
now second step is to apply css in your file container.
.postbox {
position: relative;
min-width: 255px;
border: 1px solid #ccd0d4;
box-shadow: 0 1px 1px rgb(0 0 0 / 4%);
background: #fff;
display: inline-block;
width: 100%;
min-height: 50px;
margin-bottom: 0;
}
#calculator-upload-documents .inside #documents-files-container ul::after,
#calculator-upload-documents .inside #documents-files-container ul::before{
content: " ";
display: table;
}
#calculator-upload-documents .inside #documents-files-container ul li.add,
#calculator-upload-documents .inside #documents-files-container ul li.image,
#calculator-upload-documents .inside #documents-files-container ul li.wc-metabox-sortable-placeholder
{
width: 80px;
float: left;
cursor: move;
border: 1px solid #d5d5d5;
margin: 9px 9px 0 0;
background: #f7f7f7;
border-radius: 2px;
position: relative;
box-sizing: border-box;
}
#calculator-upload-documents .inside #documents-files-container ul li.add img,
#calculator-upload-documents .inside #documents-files-container ul li.image img,
#calculator-upload-documents .inside #documents-files-container ul li.wc-metabox-sortable-placeholder img
{
width: 100%;
height: auto;
display: block;
}
#calculator-upload-documents .inside #documents-files-container ul ul.actions
{
position: absolute;
top: -8px;
right: -8px;
padding: 2px;
display: none;
}
#calculator-upload-documents .inside #documents-files-container ul,
{
margin: 0;
padding: 0;
}
#calculator-upload-documents .inside #documents-files-container ul ul.actions li
{
float: right;
margin: 0 0 0 2px;
}
#calculator-upload-documents .inside #documents-files-container ul ul.actions li a.image_delete
{
display: block;
text-indent: -9999px;
position: relative;
height: 1em;
width: 1em;
font-size: 1.4em;
}
#calculator-upload-documents .inside #documents-files-container ul ul.actions li a
{
width: 1em;
height: 1em;
margin: 0;
height: 0;
display: block;
overflow: hidden;
}
#calculator-upload-documents .inside #documents-files-container ul ul.actions li a.image_delete:hover::before
{
color: #a00;
}
#calculator-upload-documents .inside #documents-files-container ul ul.actions li a.image_delete::before
{
font-family: Dashicons;
font-weight: 400;
text-transform: none;
-webkit-font-smoothing: antialiased;
text-indent: 0px;
position: absolute;
top: 0px;
left: 0px;
text-align: center;
content: "";
color: rgb(153, 153, 153);
height: 1em;
width: 1em;
line-height: 1em;
font-variant: normal;
margin: 0px;
background: rgb(255, 255, 255);
border-radius: 50%;
}
#calculator-upload-documents .inside #documents-files-container ul li:hover ul.actions
{
display: block;
}
#calculator-upload-documents .inside #documents-files-container ul li.image
{
margin: 9px 9px 9px 0;
}
ul.documents-files.ui-sortable li.image{
height: 80px;
display: flex;
align-items: center;
}
Step 3 Add Javascript Code
Now Main important part of this is to add javascript code that you put in your any javascript file. better you need to load this javascript in footer so it won’t be conflict with any other functionality.
var custom_uploader_job_docs;
/* Document sortable in Job Docs */
jQuery(".documents-files").sortable();
var wcpJobDocArray = [];
jQuery('#wcp-popup-upload-file').click(function (e) {
e.preventDefault();
if (custom_uploader_job_docs) {
custom_uploader_job_docs.open();
return;
}
custom_uploader_job_docs = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
custom_uploader_job_docs.on('select', function () {
var output = '';
var display_output = '';
attachment = custom_uploader_job_docs.state().get('selection').toJSON();
var i = 0;
jQuery.each(attachment, function (key, value) {
var preview_url = '';
var doc_type = attachment[i].type;
if (doc_type == 'application') {
preview_url = attachment[i].icon;
} else if (doc_type == 'video') {
preview_url = attachment[i].icon;
} else {
preview_url = attachment[i].url;
}
if (attachment[i].mime) {
output += '<li id="image_li_' + attachment[i].id + '" class="image" data-attachment_id="' + attachment[i].id + '" style="cursor: default;"><img src="' + preview_url + '" data-attachment_id="' + attachment[i].id + '"><ul class="actions"><li><a href="#" class="wcp_delete_job_doc" title="Delete image" data-attachment_id="' + attachment[i].id + '">Delete</a></li></ul></li>';
display_output += '<li id="wcp_job_doc_li_' + attachment[i].id + '" data-attachment_id="' + attachment[i].id + '" style="cursor: default;"><a href="' + attachment[i].url + '" target="_blank">' + attachment[i].title + '</a></li>';
wcpJobDocArray.push(attachment[i].id);
i++;
}
});
if (wcpJobDocArray) {
jQuery('#wcp-job-document-ids').val(wcpJobDocArray.toString());
}
if (output) {
jQuery('.documents-files').append(output);
jQuery('.job-documents-view').append(display_output);
}
jQuery(".documents-files").sortable("refresh");
});
custom_uploader_job_docs.open();
});
});
Step 4 Delete the selected files
If you want to delete the selected files and once again want to select any other files then you need to write code for delete the files from container. this files will not be deleted from media folder.
/* Delete Document Files */
jQuery(document).on('click', '.wcp_delete_job_doc', function () {
var image_id = jQuery(this).data('attachment_id');
jQuery('#image_li_' + image_id).remove();
jQuery('#wcp_job_doc_li_' + image_id).remove();
wcpJobDocArray = [];
jQuery('li.image').each(function () {
wcpJobDocArray.push(jQuery(this).data('attachment_id'));
});
if (wcpJobDocArray) {
jQuery('#wcp-job-document-ids').val(wcpJobDocArray.toString());
}
});
Step 5 Conclusion
I hope this post will be helpful to you So don’t forget to share.
If you have any question about this post or anything else then please comment or email to us at hitesh.gam@gmail.com