Hello Guys,
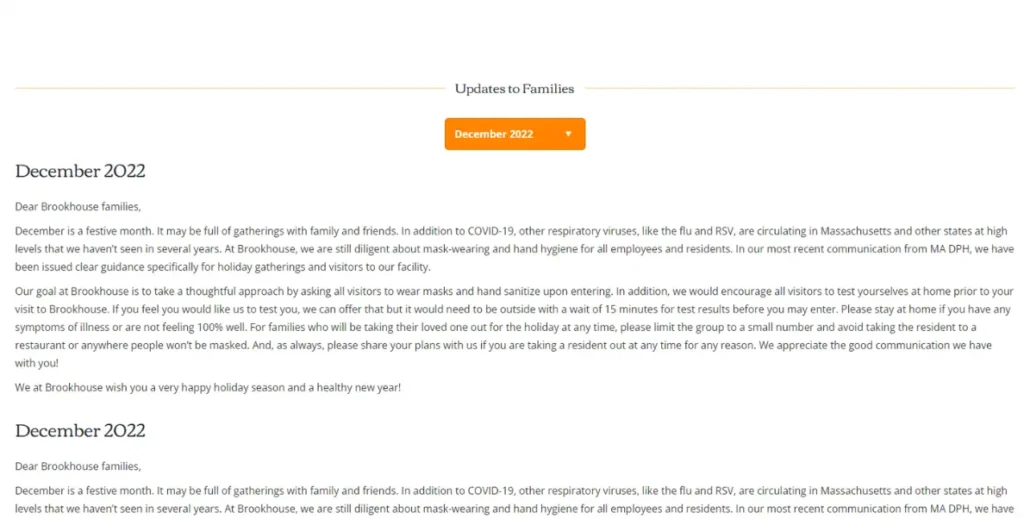
Now I show, How to filter post by month and year dropdown using ajax. first of all, you need to use wp_get_archives function to get dropdown of month with year.
we will use this function in shortcode. so you can show this content anywhere in page.
Now Write this code in function.php of your child or parent theme.
// Shortcode for display family updates
function family_updates_shortcode() {
ob_start(); ?>
<select name="archive-dropdown" id="family-filter">
<?php wp_get_archives( array( 'post_type' => 'post','type' => 'monthly', 'format' => 'option', 'show_post_count' => 1,'show_post_count' => false) ); ?>
</select>
<section class="family-container">
<?php
$counter = 0;
$args = array(
'post_type' => 'post',
'date_query' => array(
array(
'year' => 2022,
'monthnum' => 12,
),
),
);
$query = new WP_Query($args);
if ($query->have_posts()) :
while ($query->have_posts()) : $query->the_post(); $counter++; ?>
<h3><?php the_title();?></h3>
<div class="panel">
<?php the_content();?>
</div>
<?php endwhile;
else :
echo '<p>Nothing here!</p>';
endif;?>
</section>
<?php
$output_string = ob_get_contents();
ob_end_clean();
return $output_string;
}
// register shortcode
add_shortcode('family_updates', 'family_updates_shortcode');
Now We need to add javascript for ajax response. for that write this code in functions.php
function family_updates_script_footer(){ ?>
<script>
jQuery('#family-filter').on('change', function() {
var filter = jQuery(this).val();
const filteryearandmonth = filter.split("/");
jQuery.ajax({
type: 'POST',
url: give_global_vars.ajaxurl+"?action=filter_familyupdates",
dataType: 'json',
data: {
year:filteryearandmonth[3],
month:filteryearandmonth[4],
},
success: function(response) {
jQuery('.family-container').html(response);
}
})
});
</script>
<?php }
add_action('wp_footer', 'family_updates_script_footer');
now ajax call this function to get response whether you login or not.
add_action('wp_ajax_filter_familyupdates', 'filter_familyupdates');
add_action('wp_ajax_nopriv_filter_familyupdates', 'filter_familyupdates');
function filter_familyupdates() {
ob_start();
$month = $_POST['month'];
$year = $_POST['year'];
$ajaxposts = new WP_Query([
'post_type' => 'post',
'posts_per_page' => -1,
'order' => 'desc',
'date_query' => array(
array(
'year' => $year,
'monthnum' => $month,
),
),
]);
$response = '';
if ($ajaxposts->have_posts()) :
while ($ajaxposts->have_posts()) : $ajaxposts->the_post();
$response = '<h4>'.get_the_title().'</h4><div class="panel">'.get_the_content().'</div>';
endwhile;
else :
$response = '<p>Nothing here!</p>';
endif;
$response['content'] = ob_get_clean();
ob_end_clean();
die(json_encode($response));
wp_reset_postdata();
exit;
}